
Var first = document.getElementById('password').value Inputs = document.getElementById('confirm').value Įrrors = "Please enter your first name!" Įrrors = "Please enter your last name!" Įrrors = "Please enter your user id!" Įrrors = "Please enter your password!" Įrrors = "Please confirm your password!" ĭocument.getElementById(div).innerHTML = errMessage ĭocument.getElementById('errEmail').innerHTML = "Enter a valid email address!" ĭocument.getElementById(div).innerHTML = "OK!" Inputs = document.getElementById('password').value Inputs = document.getElementById('uid').value

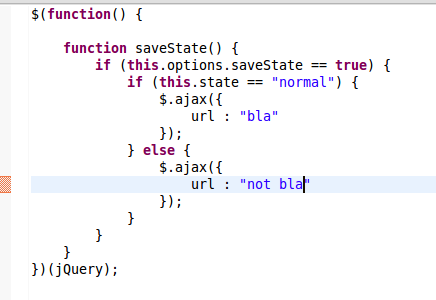
Inputs = document.getElementById('email').value Inputs = document.getElementById('last').value Inputs = document.getElementById('first').value After validating using JavaScript, In output display proper error messages in red color just next to the textbox where there is an error. Also, the values entered in the password and confirm password textboxes should be the same. All the inputs are mandatory and email address entered should be in correct format.

Var cols = prompt("How many columns for your multiplication table?") Ĭreate a sample form program that collects the first name, last name, email, user id, password and confirms password from the user.

Var rows = prompt("How many rows for your multiplication table?") Example#1: JavaScript Multiplication TableĬreate a simple multiplication table asking the user the number of rows and columns he wants.


 0 kommentar(er)
0 kommentar(er)
